Los archivos Lottie están de moda en el diseño web y han llegado para quedarse, por eso en este post quiero hablarte de este novedoso tipo de archivos de animación.
Hoy en día en el diseño de páginas web prima por encima de todo el rendimiento y velocidad de carga, debido en gran medida al uso extendido de dispositivos móviles que requieren webs más rápidas y ligeras.
Por eso, el tratamiento y uso que hagamos de las imágenes y demás recursos gráficos en una web es fundamental para no penalizar la carga y que los visitantes de la web se vayan porque la navegación se hace imposible.
Los archivos Lottie vienen a cubrir un espacio muy necesario en el diseño web actual -las animaciones- las cuales llevaban un tiempo algo olvidadas, pues son archivos bastante pesados y se han dejado de utilizar en gran medida. ¡Hasta hace bien poco!
En este post te cuento todo lo que necesitas saber sobre este tipo de archivos de animación y cómo puedes sacarle partido en el diseño web actual.
¡Dale candelaaaaaa!
Qué es Lottie
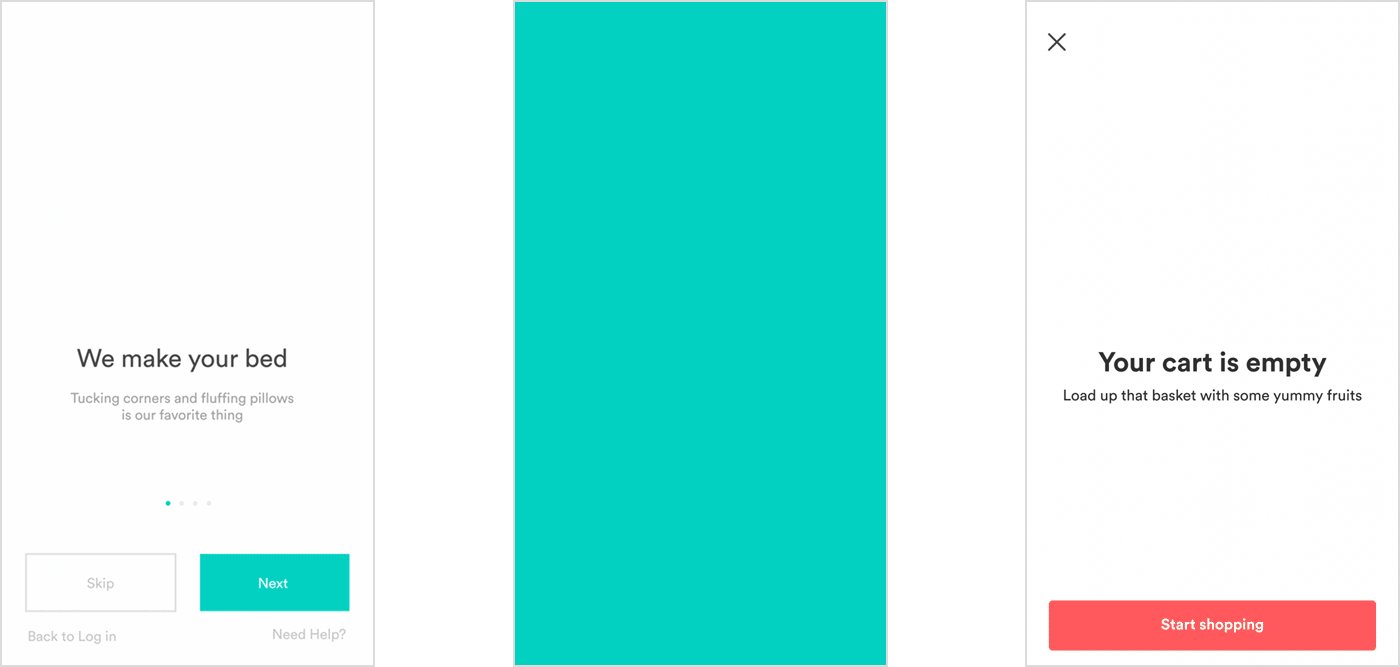
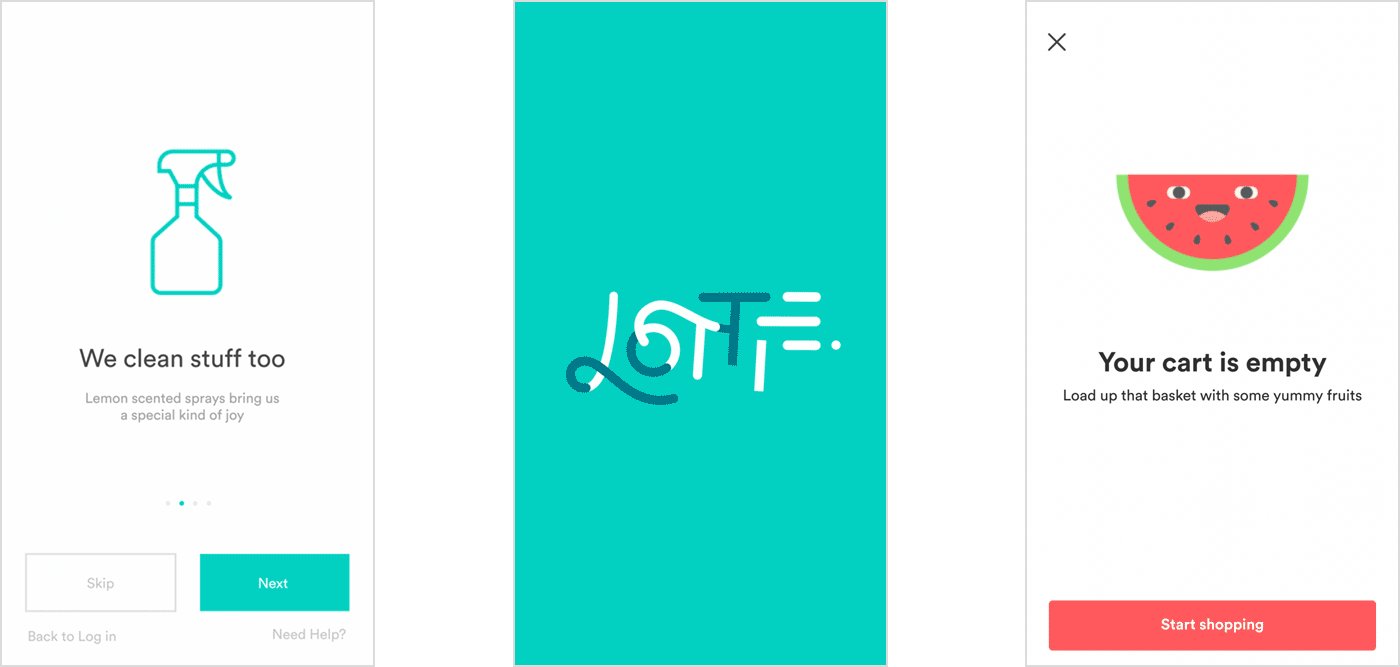
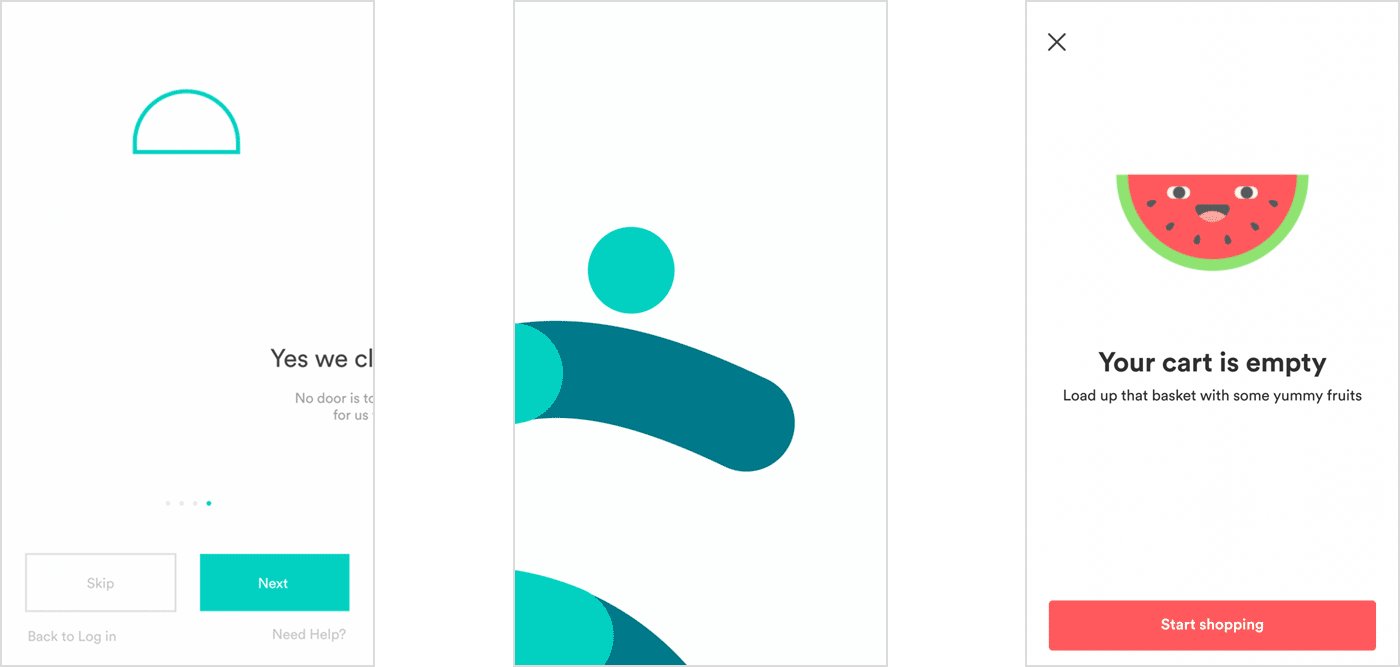
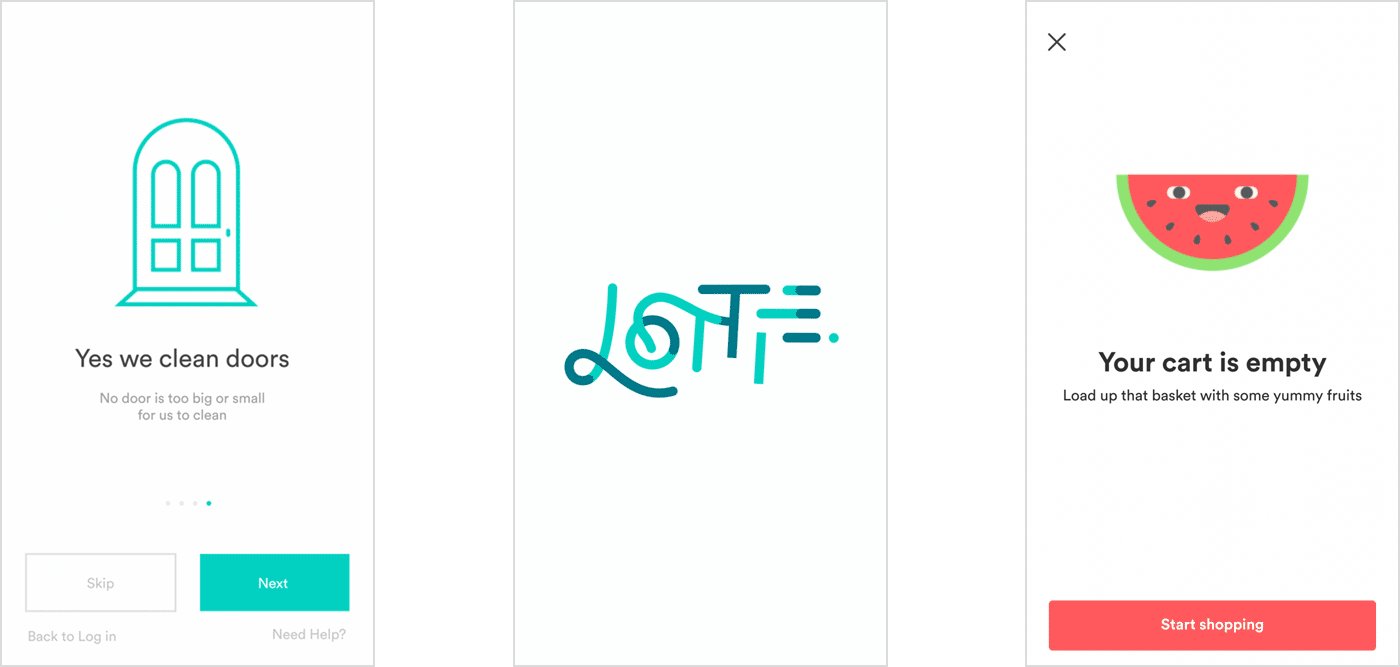
Lottie es una biblioteca creada por Airbnb para facilitar la creación de animaciones para diferentes plataformas. Lottie se puede utilizar en páginas web, Android, iOs y otro tipo de entornos. Aquí Airbnb lo explican debidamente.
Son archivos animados que funcionan en cualquier dispositivo y se pueden escalar sin pixelación ni pérdida de calidad, al igual que un archivo SVG, por ejemplo.
Podríamos decir que este formato es el primo de Zumosol del formato Gif animado, el cual está bastante en desuso ya por el peso que añade a una web.
La gran diferencia entre los Gifs animados y los archivos Lottie, es que los primeros están formados por imágenes y los segundos se generan a través de código en un archivo de tipo JSON, lo que permite personalizarlos completamente y tienen un peso mucho menor, ya que se trata de código (me repito como el chorizo).
Gracias a este formato de animación, podremos crear páginas web con WordPress muy creativas sin penalizar la velocidad de carga, algo que, como ya sabrás, es un aspecto fundamental hoy en día para una buena experiencia de usuario, sobre todo en móviles.
Cómo crear un archivo Lottie
Para crear archivos Lottie, es necesario contar con la herramienta de animación Adobe After Effects y la extensión de código abierto Bodymovin, necesaria para exportar los archivos animados al formato JSON. La extensión incluye un reproductor de JavaScript que representa las animaciones en la web.
Puedes encontrar más documentación de Airbnb aquí.
Cuánto pesa un archivo Lottie
A nivel de rendimiento web, podríamos decir que los archivos Lottie aportan creatividad y modernidad al diseño web sin afectar apenas a la velocidad de carga.
Así como un archivo estático, como un PNG, JPG o GIF hay que optimizarlos y comprimirlos para que no penalicen el rendimiento de la web, los archivos Lottie no hay que optimizarlos y su repercusión en este sentido es prácticamente inexistente.
A modo gráfico, un PNG sería como un elefante, un GIF como una ballena y un Lottie como una hormiguita inofensiva.
De todas formas, si tu web incluye demasiados archivos animados, se puede ver sobrecargada también, así que no cometas uno de los errores más comunes al diseñar una web.
Dónde descargar archivos Lottie
Si deseas utilizar archivos Lottie en tu web, existen algunos repositorios donde puedes descargar animaciones:
#1. LottieFiles
La web más conocida y extensa de archivos Lottie. Aquí, además de descargarte archivos animados, encontrarás un montón de recursos más.
#2. IconScout
De la misma gente de LottieFiles, aquí encontrarás un buen repositorio de archivos para descargar y llevarte a tu web. Algunos son gratuitos y no permiten grandes ajustes de edición, pero la mayoría de pago (unos 3,7 millones de archivos, WOW!).
#3. Motion Elements
En esta web podrás encontrar archivos tanto gratuitos como de pago, aunque la verdad, su calidad es bastante básica a nivel creativo.
#4. LottieFlow
Aquí encontrarás más de 100 iconos animados sencillos para Webflow que podrás personalizar antes de descargarlos.
#5. Lordicon
Biblioteca de iconos animados muy chulos que incluye más de 350 gratuitos y más de 1.650 de pago.
Cómo editar archivos Lottie
Desde la web de LottieFiles puedes editar archivos Lottie fácilmente con su herramienta de edición.
Con ella podrás modificar colores, textos y otros elementos hasta conseguir el efecto deseado.
Cómo convertir archivos SVG en Lottie
También desde la web de LottieFiles puedes acceder a una herramienta muy interesante, la cual te permitirá convertir tus archivos SVG en Lottie, para luego asignarles animación.
Cómo utilizar archivos Lottie en Elementor
Debido a la popularidad que están cogiendo los archivos Lottie, existen varias opciones para añadirlos desde Elementor. De hecho, el propio Elementor ya dispone de un widget específico que te permite personalizarlos en cierta medida.
Aquí tienes algunas opciones de widgets:
#1. Elementor Pro
El widget nativo de Elementor Pro, te permite modificar la interactividad, la velocidad, los puntos de inicio-fin o cuándo se activa la animación.
#2. Crocoblock
La gente de Crocoblock, que siempre está a la última, también dispone de un widget para añadir y configurar archivos Lottie. Aquí te explican cómo funciona (en Inglés).
#3. Premium Addons
Como no podía ser de otra forma, la gente de Leap13 ha creado un widget de Lottie muy muy potente, como todo lo que crean.
#4. The Plus Addons
Otro widget para Elementor que incluye varias características que no tiene el de Elementor PRO. Dentro de lo malo, carga librerías JS extra y tiene demasiadas opciones de configuración que lo hacen algo lioso.
Conclusión y opinión personal
Los archivos Lottie han llegado para quedarse y van a ser un elemento cada vez más utilizado en diseño web, pero te quiero advertir sobre dos aspectos: primero, si te pasas con ellos puedes estar sobrecargando la web y, segundo, no descargues archivos Lottie de fuentes no fiables; recuerda que son archivos basados en código y pueden contener código malicioso.
¿Te ha gustado el post?
Pues si lo compartes en tus redes sociales y me dejas un comentario, acabaremos juntos con la corrupción… ¡vamos a tener que currar duro para conseguirlo, eh!
Un abrazooooooooooooooo!!!!!






![Cómo integrar un formulario de Elementor con Sendinblue [incluye vídeo]](https://refrescandonegocios.com/wp-content/uploads/integrar-formulario-elementor-con-sendinblue-a-traves-de-zapier.jpg)




Nunca habia escuchado de Lottie, y este post lo explica muy bien, gracias. Saludos!
Muchas gracias, Juan!
Buen post. Perfecto para leerlo con una taza de café. Gracias por la info!
Gracias!
Esta va a ser la única razón para migrar mi sitio a WordPress XD buen post saludos.